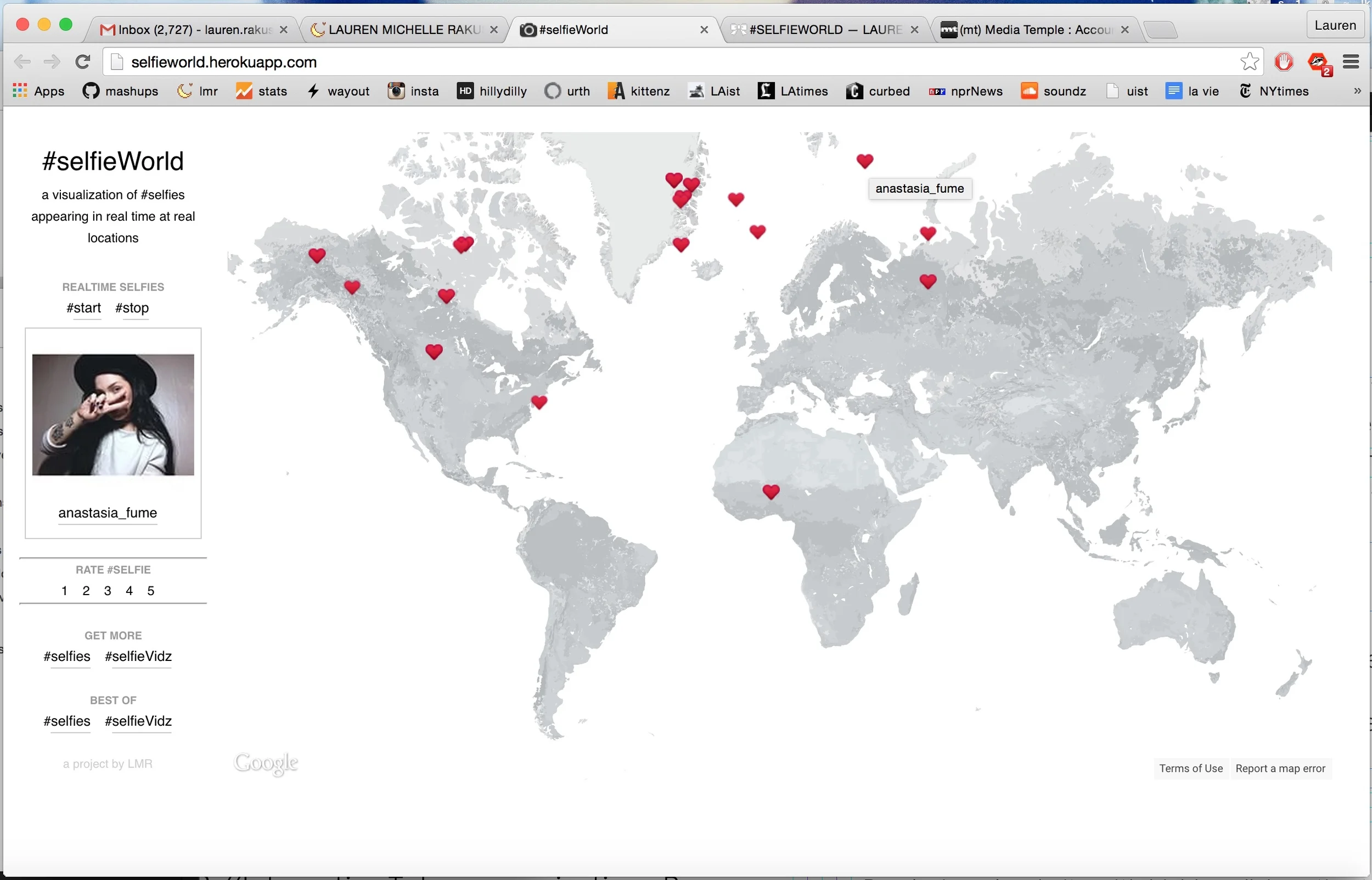
#selfieWorld
PROJECT
selfieworld.herokuapp.com is a real-time, global visualization of Instagrammed selfies I created at ITP, Summer 2014.
CLASS
MASHUPS -- CREATING WITH WEB APIs with Craig Protzel
TOOLS
Instagram API
Google Maps API
HTML/CSS/JavaScript
AJAX
JQuery
JSON
Cloudant Database
PROCESS
Initially, #selfieWorld worked automatically. Once a user arrived at the site, markers began populating the map, and continued to do so until the browser window was closed—this caused browsers to crash over time. To fix the issue, I added start and stop buttons. Not only did this small modification prevent the inevitable crash, but it also gave users control over their experience.
Additionally, to learn and practice API creation, while incentivizing users to interact with the site, I added a best of function that displays the highest rated #selfies. My intent was that, à la Tila Tequila fame during the MySpace Top 8 days, users would visit and interact with the site often in the hopes that their #selfie might make the list.
I used the Instagram API and Ajax to pull latitude and longitude JSON data of media tagged #selfie, and JavaScript to place corresponding location "heart" markers on a world map in five second intervals using the Google Maps API. Once a media is rated, the data is added and saved to a database using Cloudant, creating a #selfieWorld API.